Deliteful Tutorial (Part 3) - Introducing the Photo Feed Application
In the previous part of this tutorial we had a quick look at some deliteful components.
Let us now introduce the Flickr photo feed viewer application that we will create in the following steps of this tutorial.

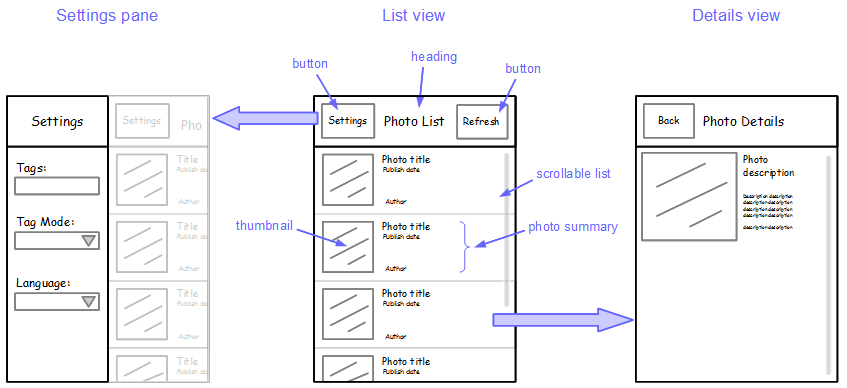
These sketches show the design that we want to obtain and the workflow between the views:

The main view (center) shows a list of photos with a thumbnail and some summarized information. The header has two buttons, one to show a settings pane and another one to refresh the list.
The details view (right) appears when the user clicks a photo in the list. It shows a larger version of the photo and the full description.
The settings pane (left) lets the user enter his choices about the photo tags and the language used to display the date.
Next Step
In the next step we will create the first view of the application, that is, the list view.
