deliteful/LinearLayout
deliteful/LinearLayout is a CSS layout container based on the CSS3 Flexible Box Layout Module.
The children of a deliteful/LinearLayout container can be laid out horizontally or vertically, and can fill unused space.
Table of Contents
Element Instantiation
Element Configuration
Element Styling
Enterprise Use
Element Instantiation
See delite/Widget for full details on how instantiation lifecycle is working.
Declarative Instantiation
require(["delite/register", "deliteful/LinearLayout", "requirejs-domready/domReady!"], function (register) {
register.parse();
});
<html>
<d-linear-layout vertical="false" style="width:100%, height:50px">
<div style="width: 20%">Left (20%)</div>
<div class="fill">Center (Fill Space)</div>
<div style="width: 50px">Right (50px)</div>
</d-linear-layout>
</html>
Programmatic Instantiation
require(["deliteful/LinearLayout", "requirejs-domready/domReady!"], function (LinearLayout) {
var layout = new LinearLayout({vertical: false});
layout.style.width = "100%";
var leftChild = document.createElement("div");
var centerChild = document.createElement("div");
var rightChild = document.createElement("div");
leftChild.style.width = "20%";
centerChild.class = "fill";
rightChild.style.width = "50px";
layout.addChild(leftChild);
layout.addChild(centerChild);
layout.addChild(rightChild);
layout.placeAt(document.body);
});
Element Configuration
Properties
The layout direction is controlled by the vertical property which is true by default.
The main direction of a LinearLayout is controlled by the vertical property which is true by default.
The direction perpendicular to the main axis is called the cross direction. For example, if the main direction is vertical, the cross direction is horizontal.
Setting the main size of children
In the main direction, children of a LinearLayout widget support the following sizing constraints:
| Constraint | Example |
|---|---|
| Natural Size (no size set explicitly) | |
| Fixed Size | style="width: 150px" |
| Percentage Size | style="width: 30%" |
| Fill Available Space | class="fill" |
These constraints can be mixed together for children of the same container.

Setting the cross size of children
If nothing specified, a child fill its parent in the cross direction. If the cross size of the LinearLayout is set, you can specify a percentage size for the cross size of children. The cross size of a child can be also a fixed size.
Nesting LinearLayout containers
Nesting LinearLayout instances can be used to build layouts in two dimensions.
Getting the sub-child of a LinearLayout to fill 100% in height
If you set style="width:100%; height:100%" or class="width100 height100" (defined in defaultapp.css) on a LinearLayout sub-child and if its computed height is greater than its parent height, it will be displayed out of bounds of the container.
To avoid this behaviour, you must add position: absolute on the sub-child.
Getting equal-size children in the main direction
You just have to set the fill class on all children.
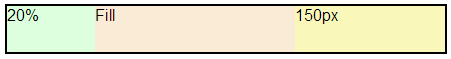
Examples
Element Styling
LinearLayout has no visual appearance, it does not provide any CSS class for styling.
If vertical is true, the height of LinearLayout must be explicitly set, otherwise the width must be explictly set.
To set the height of a LinearLayout using a percentage expression, the height of all its ancestors (including <body>) must also be expressed as percentage.
CSS Good Practices
- LinearLayout CSS
positionproperty should not be changed. - Direct children of a LinearLayout have their CSS
positionattribute set torelative. This should not be changed. - Setting padding for both the LinearLayout and its children is discouraged since it's not well supported on Firefox.
- Using
position:absolute,top,right,bottomandleftfor the position/size of content inside a direct children of LinearLayout is discouraged since it's not supported on some Android stock browser. - Setting
display:inline-flexon a LinearLayout is discouraged since it's not well supported on Safari iOS and Android stock browsers.
Enterprise Use
Accessibility
Relies on browser.
Globalization
deliteful/LinearLayout does not provide any internationalizable bundle.
Right to left orientation is supported by setting the dir attribute to rtl on the LinearLayout element:
<d-linear-layout dir="rtl"></d-linear-layout>
Security
This widget has no specific security concern. Refer to delite/Widget documentation for general security advice on this base class that LinearLayout is using.
Browser Support
This widget supports all supported browsers except Internet Explorer 9.
