Creating deliteful Web Components with delite
Delite provides you with a core UI infrastructure for building multi channel, enterprise class Web Components to be used in Web & Mobile Hybrid applications

Build your own elements from scratch with delite or leverage our existing implementations as part of deliteful and benefit from the following key features
Leveraging Standards
For maximum interoperability and faster learning curve, our element architecture is built on top of the following Web Components standards:
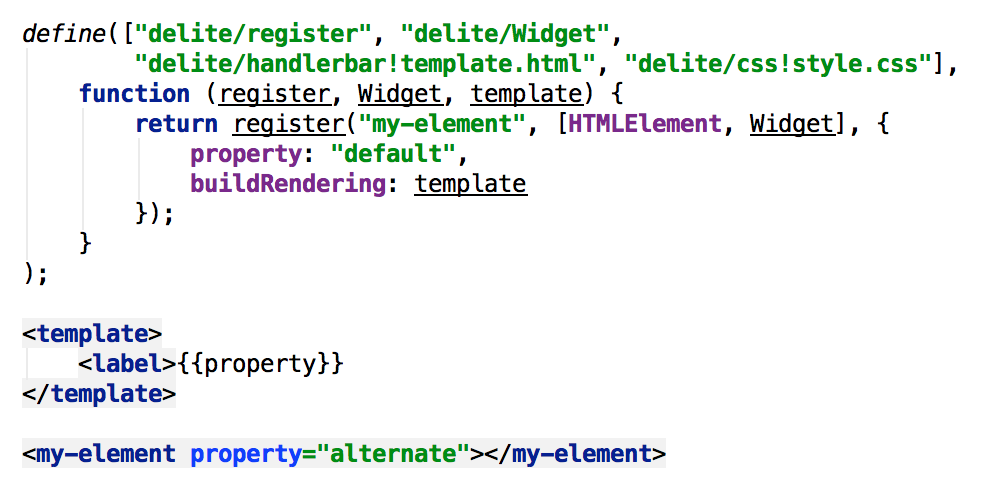
- Custom Elements
- Templates
- Pointer Events
- ECMA402 JavaScript Internationalization
- ES5 getter & setters
- ES6 Promises
- ES7 Object.observe
- WAI-ARIA accessibility specification
In particular, relying on custom elements makes delite-based elements fully interoperable with other custom elements including Polymer elements.
Multi Channel Architecture & Browsers Support
Our elements architecture has been thought to scale from the mobile devices to the powerful desktops. In particular we do provide cross-device theming ability based on Bootstrap Less variables.
Delite has been thoroughly tested and is supported on the following platforms:
- Windows IE9 and above
- Windows and MacOS Chrome, Firefox ESR 24+
- MacOS Safari 7 and above
- Android 4 and above, Stock & Chrome browsers
- iOS 6 and above, Safari & Chrome browsers
- IE 10 on WindowsPhone 8
Built for Performance
Delite has been designed to balance functionality and adherence to standards with code size and performance.
A typical example of this trade-of strategy is that even if we do love the scoping principle behind Shadow DOM scoping we are not ready to pay the price for it until this is natively implemented on all our supported platforms.
Another example would be the binding engine for our elements templates. This binding engine leverages handlebars syntax but is designed with code size and runtime performance in mind, providing just the feature set needed by most elements. For those with more advance needs in terms of binding our architecture is open enough to be able to leverage any other binding engine if required. For advanced high performance data binding capabilities, delite can be used with liaison or easily integrated with other popular data binding engines.
Consistent Approach to APIs
We did our best to make sure all the elements we are providing are sharing a common approach to their APIs so you can get consistent experience across the various elements.
For example all our data-enabled elements such as list are sharing the same approach to connect to data leveraging the dstore.
Similarly all our elements do automatically import their CSS styling in a similar manner using our theming aware CSS AMD loader.
Globalization and Accessibility
Delite is fully enabled for globalization, including string translations as well as bidirectional and mirroring support. Bidirectional & mirroring code is optional to limit element code size and can be opt-in if needed.
Delite is also designed and tested for accessibility including keyboard accessibility, zoom support and screen reader accessibility through JAWS and iOS VoiceOver.
Familiar Workflow
Our toolchain leverages industry standards, starting with scaffolding your application with Yeoman, customizing elements style using Less, building it with Grunt and loading it through RequireJS AMD loader.
All our front end libraries are available as Bower packages and generators as NPM packages
Openness & Integration
We are working in the open. Our all our code is available on Github under BSD license and we do welcome patch contributions under the Dojo Foundation CLA. Would you encounter a bug, need a missing feature or want to contribute feel free to enter issues or pull request on our issues list.
Our projects are designed to integrate with other current popular open source front end projects, so you can begin to bring the benefits of emerging formal standards-based web programming into your current workflow and skills. Here are some examples of integration with other open source projects. Please let us know if you have added integration with your library and we’ll add it to the list!
- delite elements wrapped into AngularJS directives as part of the angular-delite project.
- delite elements work with any AMD / RequireJS modules.
- delite detects when Polymer or native browser implementations of underlying standards (eg. Chrome) are present and can delegate to these alternative implementations.
